The Problem.
In a bold move, the HEAT were the first NBA team to move exclusively to mobile-only entry in an effort to combat ticket fraud.
The HEAT took this opportunity to not only reimagine the app from the ground up for fans both at home and the arena, but to also approach this with the agility of a startup.
The Solution.
We kicked things off with a few days of in-context research activities with season ticket members pre-game, in-game and post-game at the American Airlines Arena. We followed this up with a one day workshop with the HEAT's IT and marketing teams to "unpack" the business problem from all angles.
In just six hours we had an informed client, team consensus and a product roadmap that would enable us to deliver an interactive prototype with 100% feature parity in just three sprints.
My Role.
EXPERIENCE director / BeyondCurious
With the support of my amazing colleagues, I led all design sprints throughout the engagement.
Whether I was rapidly producing interactive wireframes, presenting findings to executive management or even doing the visual design of a few screens myself, one thing remained constant: total commitment to success from everyone.

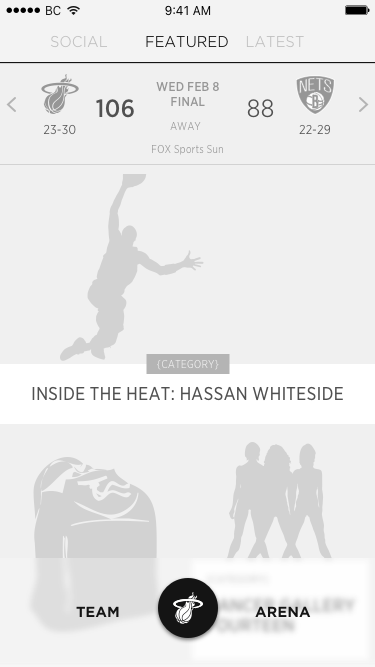
Unique in the NBA, the Miami HEAT wanted a flexible content system that gives the team a chance to engage with their fans.

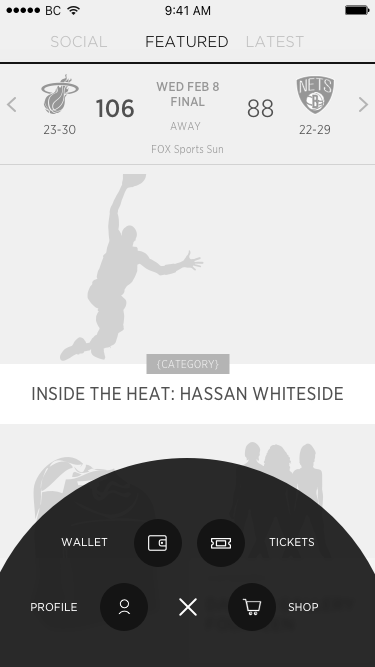
Reachability was important to address as one of the primary use cases was Ticketless entry. All navigation is accessible within reach of your thumb.

Quickly glance and get the information you need, including the unique jersey to wear for home games!

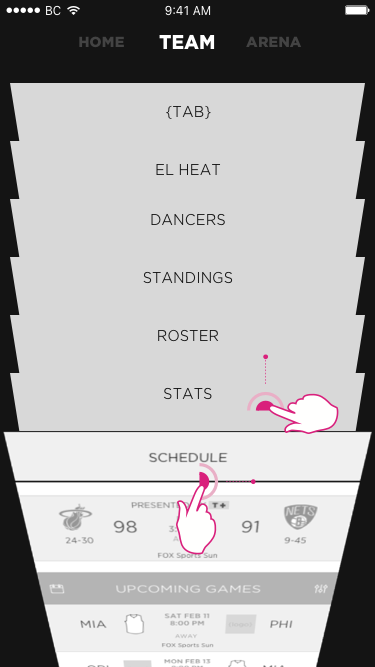
Easily traverse the application without linear navigation getting in the way. All with just your thumb.

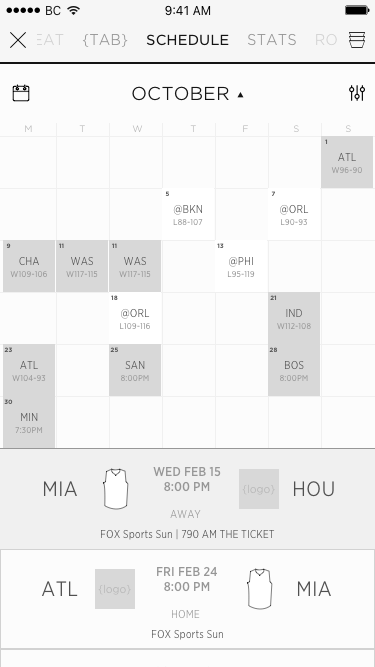
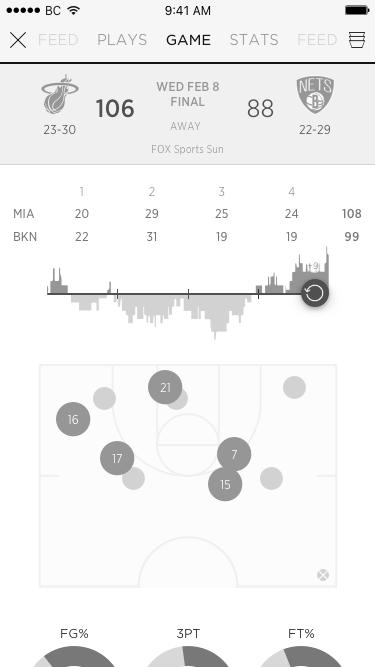
Real-time game view enables a "lean-back" experience. Bonus: you can tap play and watch the game develop play-by-play.

Mobile Wallet was the second most critical use case to ensure fans can have a seamless transaction anywhere in the arena.

Wayfinding and beacons in the arena help users to find the shortest line nearest to them.
Living Prototype.
To improve collaboration across multiple timezones with over a dozen stakeholders, one of the first things I did was to leverage InVision for not only design reviews, but also streamlining the workflow from UX to design to development.
This improved our efficiency as well as with storytelling. By not relying on a barrage of decks we were able to put a functional prototype in the hands of everyone as soon as possible.
The Results.
After 21 POV's and with Built.io's award-winning Integration Platform-as-a-Service (iPaaS) we were able to launch in a couple of months.
The success of this project helped BeyondCurious and Built.io to launch an industry-first Sports and Entertainment Digital Accelerator.
Talk soon, ok?
You.
Are.
Awesome!
🙌
Are.
Awesome!
🙌




